Así hicimos Medicamentalia (2ª parte - el proceso técnico)
Segundo post de sobre cómo realizamos el proyecto Medicamentalia, ganador del premio a la Mejor Investigación del Año en los Data Journalism Awards 2016 (redacción pequeña). El primero, sobre el proceso periodístico, puedes leerlo aquí
Hallar los datos
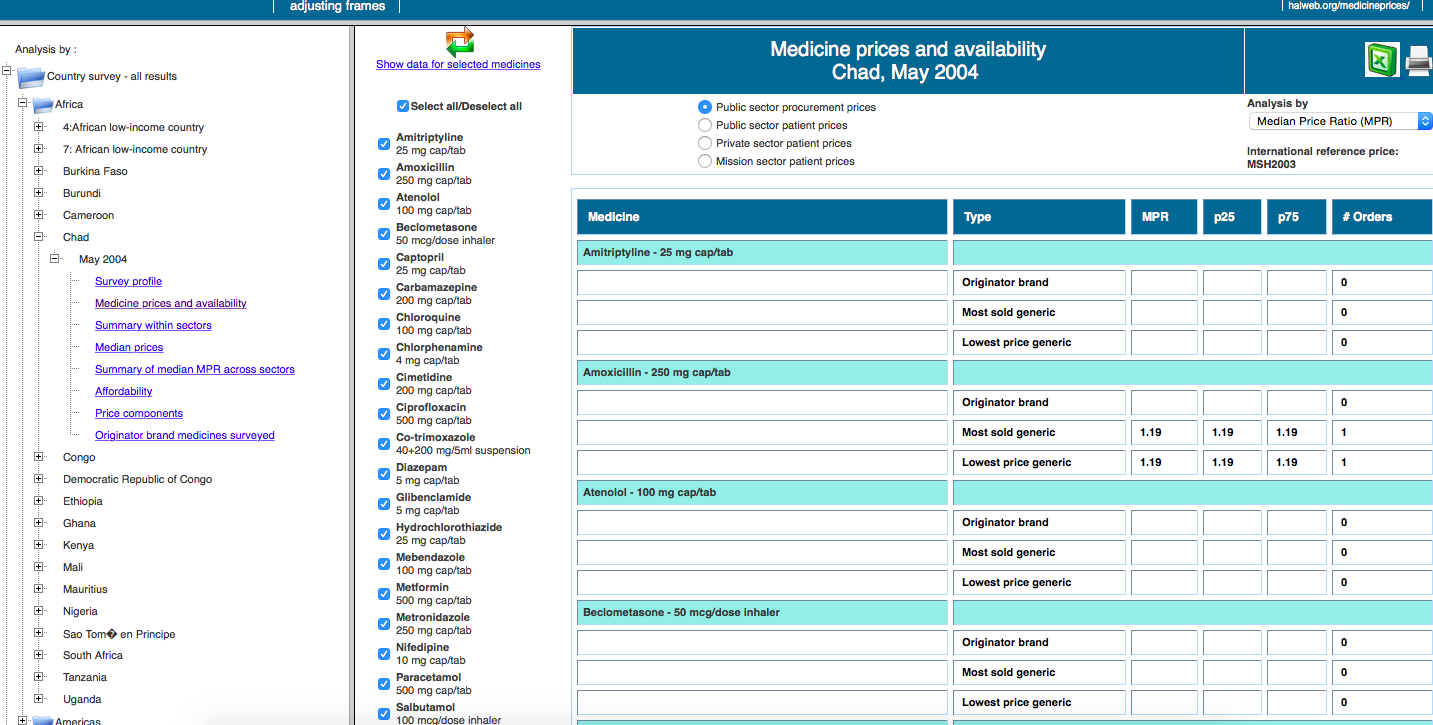
Como explicábamos en el post anterior, la base de datos de precios de medicamentos en países en desarrollo que tiene Health Action International (HAI) es una valiosa fuente de información, pero solo estaba disponible en su web como un conjunto de páginas de una navegación compleja. Lo que hicimos fue escrapear los datos usando Ruby y Nokogiri, y extraer tanto el código como los datos en format CSV.

Procesado y limpieza de la base de datos
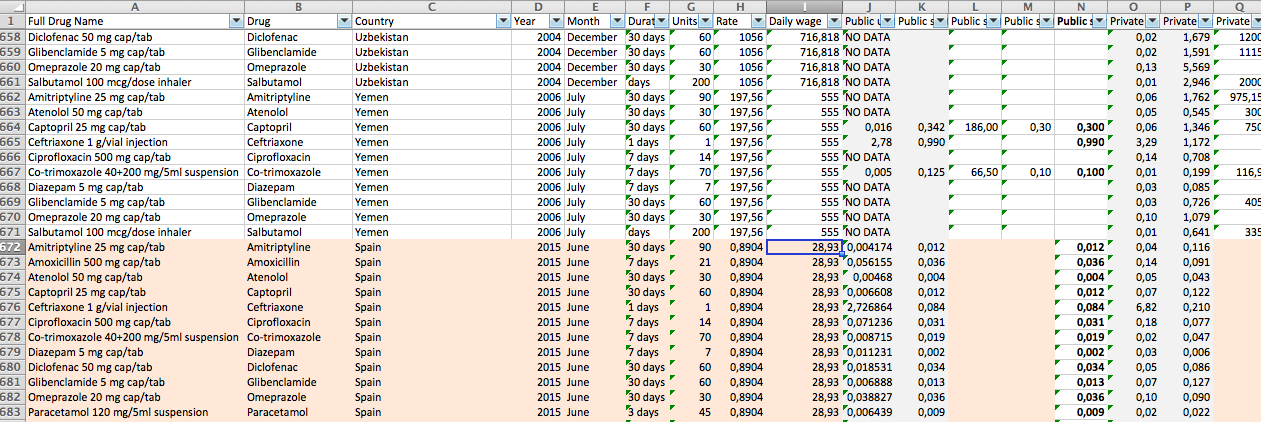
Después, analizamos los datos, calculamos tendencias y detectamos valores atípicos (outliers) usando Excel y PostgreSQL. Los tratamos de forma automática para convertirlos en una base de datos manejable y completamos, limpiamos, estructuramos y comprobamos toda la información, tanto de forma automática como manual (en el link anterior encontrarás todo el proceso documentado). También añadimos a la base de datos información de otros países (de Argentina, Alemania, Italia y España), incluso a través de solicitudes de información al amparo de las distintas normativas que regulan el acceso en cada país, dado que nuestro objetivo era comparar los precios y la accesibilidad entre países en desarrollo y desarrollados.

Si deseas acceder a nuestra base de datos, aquí puedes consultarla.
Las visualizaciones
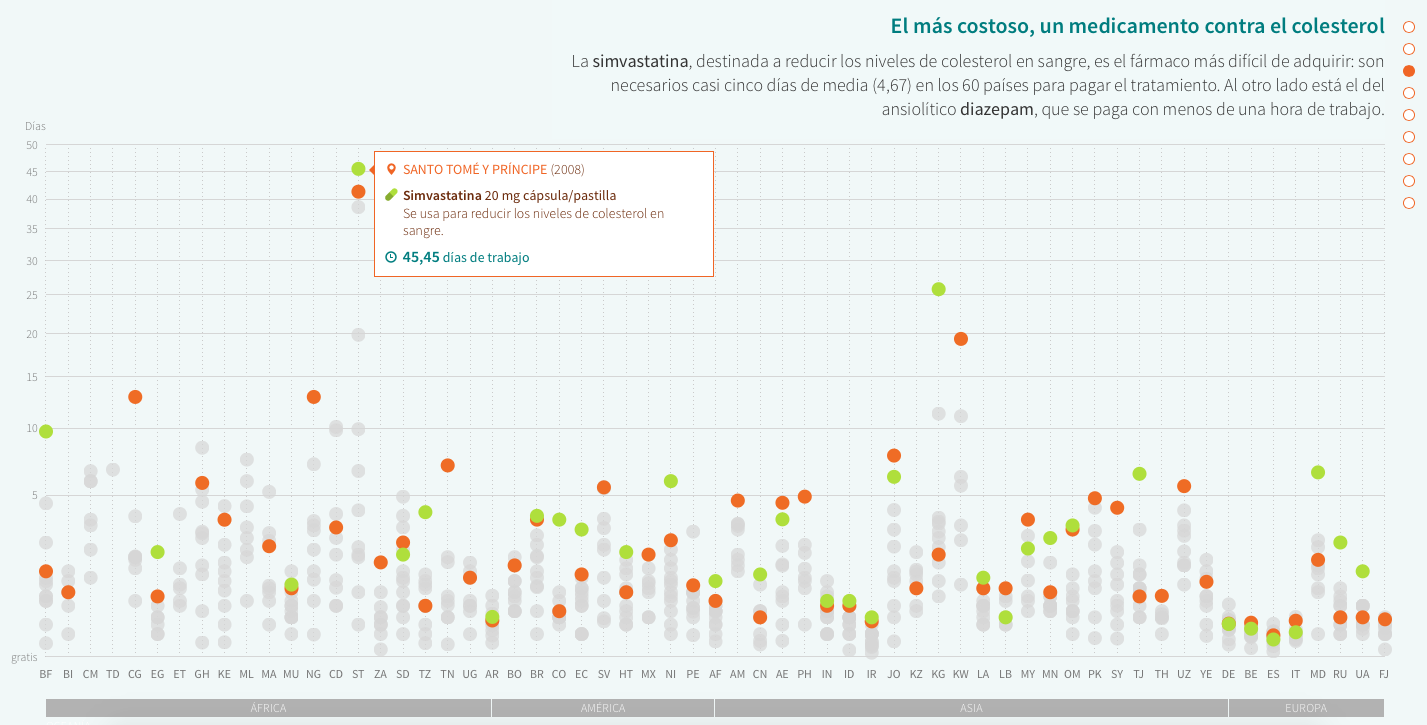
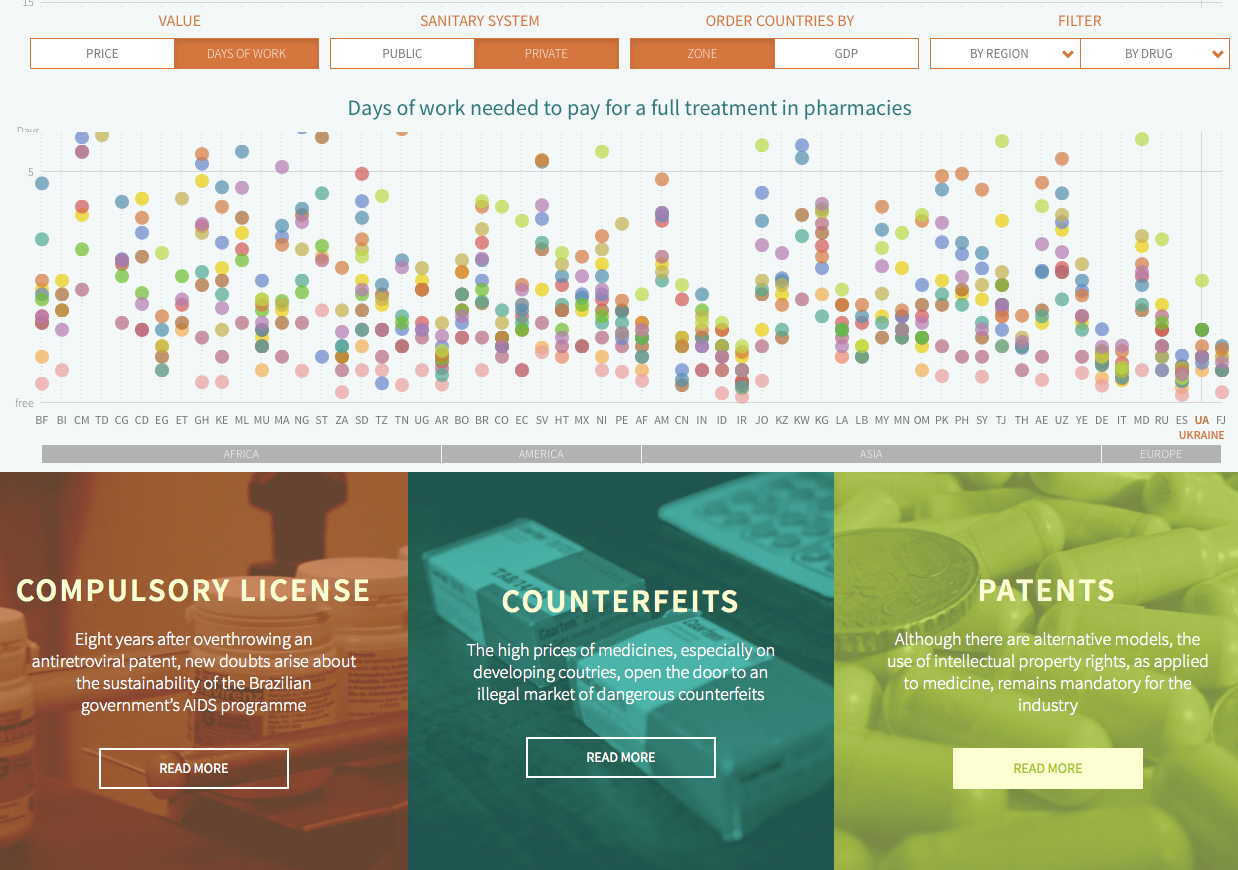
La visualización principal –desarrollada a medida en D3.js– es uno de pilares del proyecto, y permite al lector explorar íntegramente la base de datos y comparar países usando diferentes filtros y parámetros. Para nosotros era especialmente importante poder emplear la visualización como una herramienta para contar una historia. Por eso, decidimos guiar al lector en su aproximación inicial al gráfico, destacando los nueve principales hallazgos a medida que se desplazaba hacia abajo en su lectura.

De forma similar, las ilustraciones (creadas específicamente para narrar en este proyecto cómo los medicamentos de contrabando llegan a África y cómo funciona a grandes rasgos el sistema de patentes) no son estáticas: las ilustraciones SVG (Scalable Vector Graphics), creadas por un ilustrador profesional, se animan a medida que el lector hace scroll durante la lectura.

La web general
Respecto a la web del proyecto, donde mostramos el resultado de nuestro trabajo, se basa en WordPress con una plantilla propia que hemos creado sobre Sage, en Bootstrap. Pusimos especial atención en la experiencia de usuario (proporcionando el contexto necesario al lector y especialmente en los artículos más largos), la experiencia de lectura en dispositivos móviles (las visualizaciones de datos, las ilustraciones y los videos se adaptan a la anchura del navegador) y a la accesibilidad (los videos están subtitulados íntegramente en inglés y en castellano).

Por ultimo, para incentivar la re-publicación y ampliar el impacto de la historia, publicamos la investigación en Creative Commons e hicimos que la visita guiada por la base de datos (con o sin elementos narrativos) fuera exportable a la web de cualquier medio de comunicación.
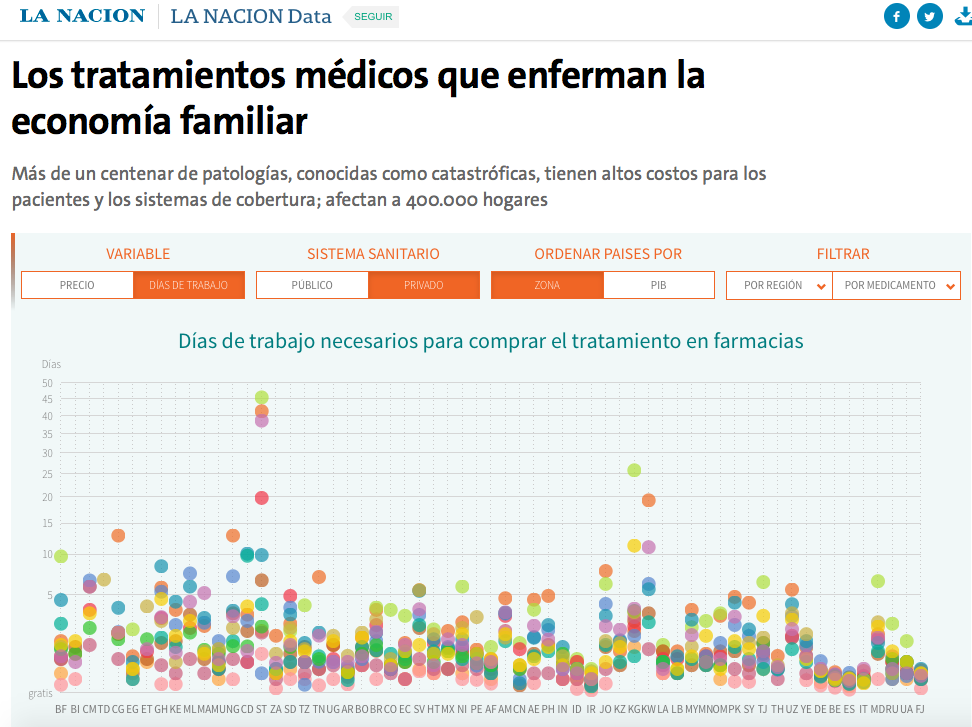
Aquí se puede ver cómo la usó el diario La Nación de Argentina para complementar una investigación propia.

Y cómo el diario esloveno Dnevnik la adaptó a papel:

El código del proyecto, es abierto y aquí puedes encontrarlo. Este es el equipo técnico que desarrolló Medicamentalia:
- Raúl Díaz Poblete. Desarrollador. Desarrollo web, diseño de interfaz y visualización de datos.
- David Cabo. Desarrollador. Extracción, creación y análisis de la base de datos.
- Antonio Guzmán. Diseñador. Diseño web e ilustración.